文章摘要 FakeGPT
加载中...|
给 curve 博客新增一个致谢页面
项目资源
我修改过的仓库,复刻 fork 分支而不是 main 分支
博客部署教程:新玩具 - 部署无名大佬的 VitePress 主题博客 | 九天之上
开始折腾
- 在 fork 的仓库中,在
pages 目录下新建一个thanks.md文档 - 文档内容如下:(自行修改其中的二维码图片链接)
html
---
title: 致谢名单
aside: false
comment: true
---
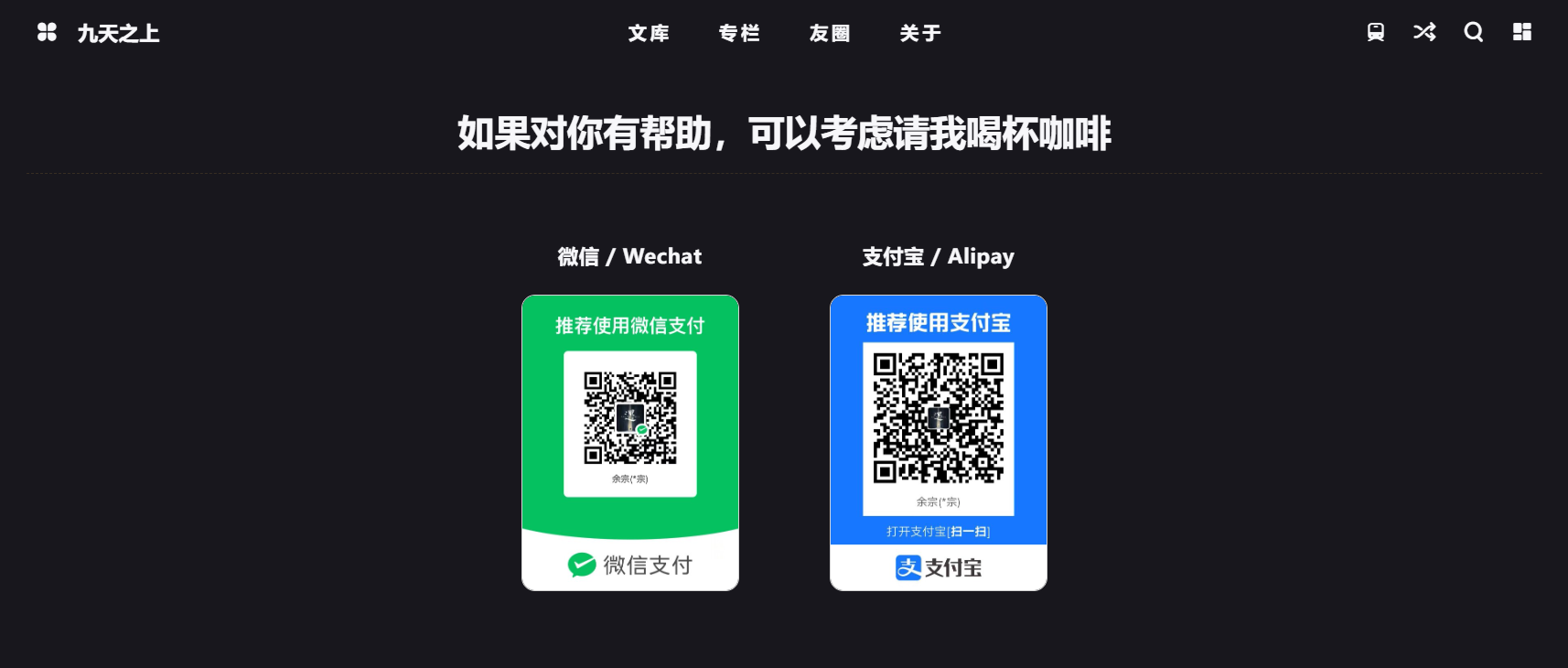
<h1 class="centered-bold">如果对你有帮助,可以考虑请我喝杯咖啡</h1>
<div class="payment-container">
<div class="payment-item">
<p class="payment-label">微信 / Wechat</p>
<img class="payment-image" src="https://pan.811520.xyz/2024-11/1730603920-wechatpay.webp" alt="wechat receipt code" />
</div>
<div class="payment-item">
<p class="payment-label">支付宝 / Alipay</p>
<img class="payment-image" src="https://pan.811520.xyz/2024-11/1730603921-alipay.webp" alt="alipay receipt code" />
</div>
</div>
<style>
.centered-bold {
text-align: center; /* 居中 */
font-weight: bold; /* 加粗 */
}
/* 默认布局:并排排列 */
.payment-container {
display: flex;
justify-content: center;
align-items: center;
gap: 80px;
margin-top: 40px;
flex-direction: row;
}
/* 每个支付项的样式 */
.payment-item {
display: flex;
flex-direction: column;
align-items: center;
text-align: center;
}
.payment-label {
font-weight: bold;
margin: 0;
line-height: 1.5;
}
.payment-image {
width: 192px !important; /* 使用 !important 确保图片宽度 */
border: 1px solid lightgrey;
}
/* 屏幕宽度小于768px时,调整为上下排列 */
@media (max-width: 768px) {
.payment-container {
flex-direction: column;
gap: 20px; /* 调整上下间距 */
}
}
</style>
<br><br>
<h1 class="centered-bold">感谢所有热心的朋友!</h1>
<div align="center"><strong>以下排名不分先后</strong></div>
| 昵称 | 捐助金额 | 日期 | 昵称 | 捐助金额 | 日期 |
| :-----------: | :----------: | :-------------: | :-----------: | :----------: | :-------------: |
| 海阔蓝 | 8.8 | 2024-03-28 | LK66 | 66.6 | 2024-03-24 |
| 张时貳 | 6.6 | 2024-01-22 | ZeroAf | 9.9 | 2024-10-14 |
| LuckyWangXi | 6.6 | 2024-10-14 | 刀中日月长 | 10 | 2023-11-16 |
| 鹿啵包 | 10 | 2023-11-16 | 时时刻刻 | 10 | 2024-08-15 |
| 疾速k | 50 | 2024-09-20 | 伴舟先生大霖子 | 5 | 2024-10-27 |
| Magica_0x0 | 5 | 2024-08-25 | Leviathan520 | 3 | 2024-08-23 |
| 哇是猫猫欸 | 8 | 2024-08-19 | 一粒微尘 | 8.8 | 2024-11-01 |- 回到仓库根目录,找到
themeConfig.mjs文件,如果你没有这个文件,从.vitepress/theme/assets/themeConfig.mjs复制一份到根目录 - 搜索
// 导航栏菜单,修改其中字段,添加{ text: "致谢名单", link: "/pages/thanks", icon: "reward" },。注意缩进、空格和符号
js
// 导航栏菜单
nav: [
//略
{
text: "友圈",
items: [
//{ text: "友圈鱼塘", link: "/pages/friends", icon: "fish" },
{ text: "友情链接", link: "/pages/link", icon: "people" },
{ text: "畅所欲言", link: "/pages/message", icon: "chat" },
{ text: "致谢名单", link: "/pages/thanks", icon: "reward" },
],
},- 稍等两分钟,等待自动部署完成
- 访问博客,点击顶部菜单,访问致谢页面
页面效果
给 curve 博客新增一个致谢页面https://blog.24811213.xyz/posts/2024-11/110601
赞赏博主
评论 隐私政策